2-7 CSS布局3-Grid布局
本文共 2808 字,大约阅读时间需要 9 分钟。
- 一维布局flex:选择横向或者纵向
- 二维布局grid:两个方向同时布局
1.容器 container
- 成为container:在父元素上加 grid
.container{ display:grid;/*or inline-grid*/} - 设置父元素的行和列(称为新时代的表格) 方法一:宽度划分
.container{ display: grid; grid-template-columns: 40px 50px auto 50px 40px; grid-template-rows:60px 300px 100px; /*划分格子,行与列的宽度,三行五列*/ /*具体宽度根据格子划分的内容来定*/ } 方法二:份数划分(主要用来做平均布局)
.container{ display: grid; grid-template-columns: 1fr 2fr 1fr; grid-template-rows:1fr 1fr; /*划分格子,行与列的份数,两行三列*/ /*份数可以自己随便调整*/ border:1px solid red;} 可以在任意连续格子中放div

项目 item
- 设置范围(两种方法均按照线条命名来)
.a{ grid-row-start: 1;/*数字代表格子线,1表示第1根线*/ grid-row-end: 2;/*表示横向第1根到第2根线*/ grid-column-start: 1; grid-column-end: 6;/*竖线是第1根到第6根*/}/*a来表示导航栏*/ 平均布局
{ margin:0;padding:0;box-sizing: border-box;}.container{ display: grid; grid-template-columns: 1fr 1fr 1fr 1fr; grid-template-rows:1fr 1fr 1fr; width: 800px; border:1px solid red; grid-gap: 12px;/*直接给出中间的宽度就会平均分布,包括上下左右*/}.image{ width: 191px; height: 191px; background: grey;} 高级技巧:grid-template-areas
直接用来快速搭建框架header main ad
{ margin:0;padding:0;box-sizing: border-box;}.container{ min-height: 100vh;/*最小高度占满整个屏幕*/ display: grid; grid-template-rows: 60px auto 60px;/*设置每一行的高度*/ grid-template-columns: 100px auto 100px;/*设置每一列的宽度*/ grid-template-areas: "header header header" "aside main ad" "footer . footer" /*直接通过文字进行分区,非常方便,一一对一个*/ /*不想占居的空间直接用 . 来占位*/}.container>*{ border: 1px solid red;}/*星号表示container里面的所有内容*/.container> header{ grid-area: header;/*占据所有命名为header的区域*/}.container> aside{ grid-area: aside;/*占据所有命名为header的区域*/}.container> .ad{ grid-area: ad;/*占据所有命名为header的区域*/}.container> footer{ grid-area: footer;/*占据所有命名为header的区域*/} 间隙 gap
.container{ grid-column-gap: 10px;/*竖直方向间隙*/ grid-row-gap: 10px;} 案例
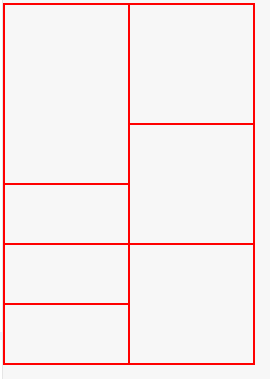
不规则布局

*{ margin:0;padding: 0; box-sizing:border-box;}.demo{ display: inline-grid;/*内联元素,可以包裹住小范围内容,不会扩展全行*/ border: 1px solid red; grid-template-rows: 240px repeat(4,120px); /*4个120px重复*/ grid-template-columns:250px 250px; grid-template-areas: "big mid1" "big mid2" "sm1 mid2" "sm2 mid3" "sm3 mid3";}.demo > .image:first-child{ grid-area: big; border: 1px solid red;}.demo > .image:nth-child(2){ grid-area: sm1; border: 1px solid red;}.demo > .image:nth-child(3){ grid-area: sm2; border: 1px solid red;}.demo > .image:nth-child(4){ grid-area: sm3; border: 1px solid red;}.demo > .image:nth-child(5){ grid-area: mid1; border: 1px solid red;}.demo > .image:nth-child(6){ grid-area: mid2; border: 1px solid red;}.demo > .image:nth-child(7){ grid-area: mid3; border: 1px solid red;} 转载地址:http://xfvi.baihongyu.com/
你可能感兴趣的文章
mysql数据库备份与恢复
查看>>
MySQL数据库备份实战
查看>>
Mysql数据库备份的问题:mysqldump: Got error: 1049: Unknown_无需整理
查看>>
mysql数据库如何重置密码是多少钱_MySQL数据库忘记root密码如何重置修改
查看>>
MySQL数据库安装配置与常用命令
查看>>
MySQL数据库实现主从同步数据
查看>>
mysql数据库导入导出_windows系统以及linux系统下的操作---linux工作笔记042
查看>>
mysql数据库导出导入
查看>>
MySQL数据库工具类之——DataTable批量加入MySQL数据库(Net版)
查看>>
mysql数据库常用命令
查看>>
MySQL数据库必会的增删查改操作(CRUD)
查看>>
MySQL数据库性能分析与调优实践
查看>>
mysql数据库扫盲,你真的知道什么是数据库嘛
查看>>
mysql数据库批量插入数据shell脚本实现
查看>>
MySQL数据库操作
查看>>
MySQL数据库故障排错
查看>>
MySQL数据库无法远程连接的解决办法
查看>>
mysql数据库时间类型datetime、bigint、timestamp的查询效率比较
查看>>
MySQL数据库服务器端核心参数详解和推荐配置(一)
查看>>
mysql数据库死锁的产生原因及解决办法
查看>>